こんにちはBASEでの販売歴2013年から現在9年目!よっしです。
個人で簡単にネットショップを作れるBASEのサービスを利用して、「もうそれでホームページも兼ねることができるんじゃないの?」と思っている方!
結論から言うと、できます!!しかもとっても簡単です。しかし押さえておくべきポイントもいくつかありますので解説していきます。
何も行動を起こせず、毎日が怠惰に過ぎていました。自己嫌悪の日々が変わり始めたのは、結婚して1日1時間の努力を始めたことです。急に人生が好転するようになりました。
今では田舎でカフェを経営してテレビや雑誌の取材を受けたり、人気のお店です。
家族との時間も大事に過ごせています。
たった1時間の努力が人生を変えました、そのノウハウや、コツコツやる素晴らしさを発信しています。
ここを開いてくれてありがとうございます。
目次
BASEのデザイン編集はとっても簡単
※先に商品の登録などを済まして、あとからデザイン編集に取り掛かった方がイメ-ジが湧くと思います。
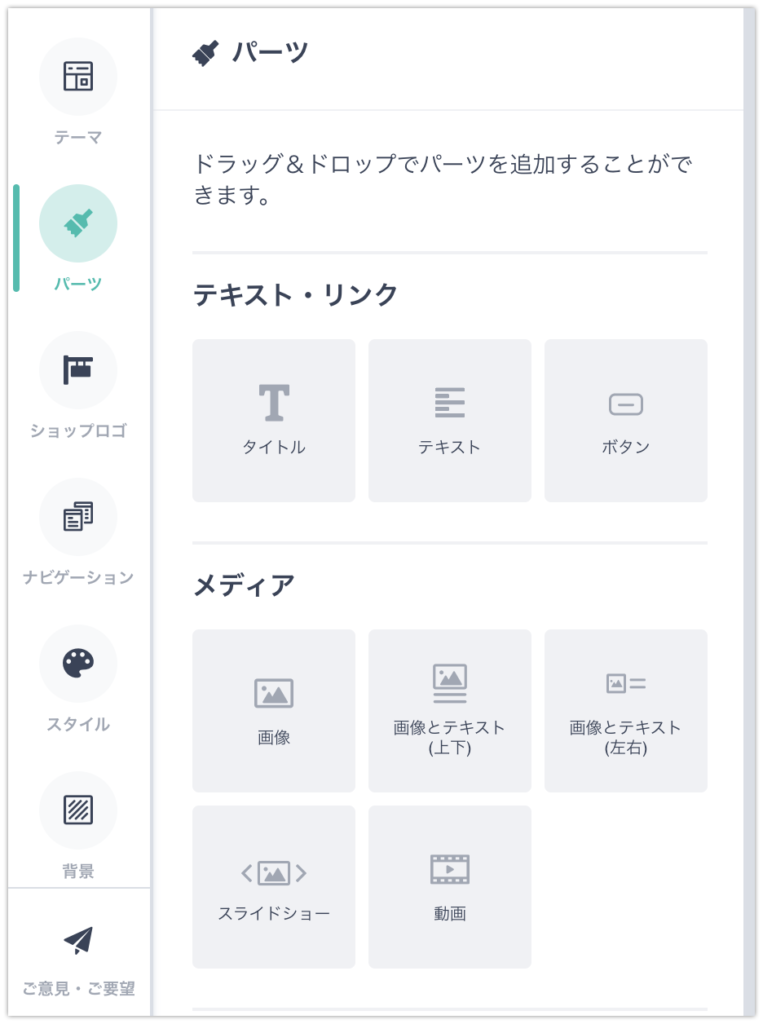
デザイン編集ではテーマから大まかなイメージを選び、ロゴの設定や、テキストや画像の挿入なども自由自在。ブログなどのコンテンツも追加することができ、適当に触っていれば、簡単にクオリティの高いホームページができてしまいます。とっても使いやすいユーザーインターフェースです↓

おさえておくべきポイント
簡単にオシャレで盛り盛りにできるのですが、おさえておくべきポイントがあります。
ユーザーは9割方スマホで閲覧
これが最も注意すべきポイントです。ネットショップの編集の際PCの方が見やすくオシャレにできるのでついついPCだけの見た目に凝ってしまいます。
しかし現在9割、品物によってはほぼ100%スマホで見られていることを意識しましょう。
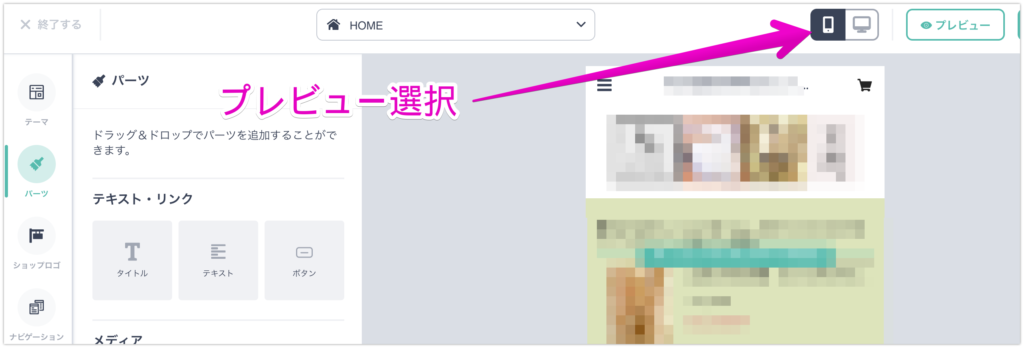
BASEではプレビューをPCかスマホかを選べるようになっています。必ずスマホに設定してそちらをメインにテーマ選びやコンテンツを当てはめていきましょう!

そしてスマホのプレビューにすると気付くことがあります。
見やすさが最重要事項!
スマホ画面の中でアピールするには色々やりたくても、結局見やすさが欠かせません。
とにかくシンプルイズベストを心がけましょう、基本はロゴ、次に伝えたいことをシンプルなテキストにまとめ、その下に商品のリストという並びが基本です。
テキストの部分を画像にしてイメージを明確化してみたり、動画の方が伝わると思えば、動画を入れることもできます。しかしあくまでシンプルに長すぎてはいけません。
例えば、アパレルや小物なら、テキストよりもイメージや動画の方が適しているかもしれませんし、食品やサービスはテキストなどの情報の方が重要かもしれません。
どうすればお客様に的確にイメージが届くかを考えて試行錯誤していきましょう。
まとめ
結局は自分の店のカラーをしっかり理解して演出していくことが大事です。
シーズンごとや、扱う商品のサイクルに合わせて、どんどん見せ方を変えていきましょう
確実な方法論はありません、お客様の心を掴む勉強の場だと思って試行錯誤していきましょう。
細かに調整を重ねていくと、1年前のレイアウトがとっても幼稚に見えるほど成長します。
ここまで読んでくれてありがとうございます!
コツコツ学んで楽しくいきましょう!














コメントを残す